Whether you’re thinking about Figma alternatives since you’re keen on attempting another arrangement or need to assess other possible projects, you’ll be glad to realize there are a lot of choices.
Here, we’ve illustrated 10 Figma alternatives you can use to support your website composition technique this year. You’ll likewise become familiar with why you ought to consider Figma alternatives and how to assess different choices.
How To Choose Best Figma Alternatives ?
On the off chance that the new insight about the Figma acquisition makes them scratch your head for a substitute choice, or then again on the off chance that you’re only inquisitive to dive more deeply into different items accessible, it’s useful to have a rubric to assess likely substitutions.
Since Figma is known for its local area, absorbable user interface, and plenty of assets, we’ll assess 10 alternatives in light of these elements.
Adobe XD

You most likely hear Adobe XD contrasted with Figma much of the time. Since Adobe as of late acquired Figma, it’s muddled precisely exact thing’s next for both Figma and Adobe XD, however for the time being, this is an alternative worth considering.
You can utilize both Figma and Adobe XD for prototyping. Adobe likewise has a powerful, dynamic local area to draw in with other XD users, and a lot of assets are accessible. Adobe XD is moderately simple to learn.
XD has a lot of highlights that are suggestive of Figma. You can test cooperations and cycles with both. Figma likewise permits incorporation with Creative Cloud applications. Additionally, it’s feasible to work cooperatively with other colleagues on account of XD’ ‘s ‘coediting’ ability.
Adobe XD upholds web, application, brand, and game design, so to say it’s component rich would be putting it mildly.
Invision

Like Figma, InVision is joint effort driven. The platform highly esteems giving a workspace progressively that permits users to consistently line up with their colleagues. A few users can cooperate all the while on this platform, and the item smoothes out your work process, so there’s one focal spot to get back to all through the whole task.
InVision is a strong Figma alternative as it upholds wireframing and prototyping. InVision likewise offers various assets for users to scrutinize and an interface you can learn in only a couple of hours. Plus, the platform gives potential chances to interface InVision users and representatives on its site.
The platform has a large group of reconciliations including Zoom, Slack, Trello, and Loom to assist with giving significant setting around programs.
Moqups

On the off chance that you’re hoping to make UI models, wireframes, and sketches for your undertaking in SVG, look no farther than Moqups. This platform is known for the fact that it is so natural to set up administrator. This adaptable platform can be essentially as straightforward or complicated as you need you can utilize it to make an edge quickly or plunge further with an exhaustive mockup. Since the interface is intuitive, it’s not difficult to gain proficiency with the platform and raise the whole group to an acceptable level. Plus, you can work together progressively with your collaborators.
This platform likewise offers famous intuitive components, a scope of fonts, a library with large number of symbols, the capacity to import pictures from applications or your desktop, object altering that is exact and simple, and versatile page the executives. Plus, there are Chrome and Firefox extensions accessible. While this asset is not difficult to learn and includes numerous assets on the site, it doesn’t have a gathering like some others on this rundown do.
Moqups offers different templates, so you don’t need to begin without any preparation.
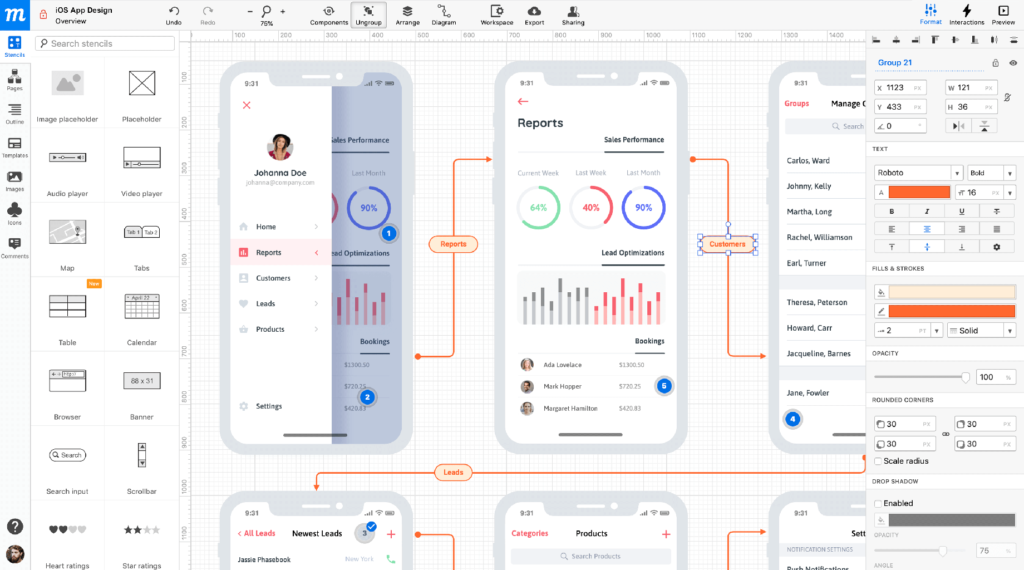
Mockplus

Mockplus gives an exhaustive item design platform for cooperation, design frameworks, and prototyping. With the assistance of Mockplus, you can bring item designers, administrators, and developers together flawlessly. The platform, which warrants correlation with InVision, additionally includes dynamic and reusable design frameworks for consistency across the group. These frameworks are easy to keep up with, share, change, and make due.
Mockplus additionally includes intelligent prototyping, and the platform flaunts more than 2 million users and 200,000 groups. Join the platform’s local area if you have any desire to take advantage of information outside your nearby association. Plus, the instrument has gained notoriety for being not difficult to learn.
Mockplus offers a thorough glossary and asset set, so you can dive deeper into fundamental UI/UX design standards and how they apply to what you’re building.
Wireflow

Wireflow attempts to smooth out the beginning phases of venture arranging and conceptualizing explicitly. There’s a built-in live chat that permits you to cooperate with your colleagues, the capacity to choose project consents, the chance to take part continuously joint effort with various users, and a very simple to-utilize interface.
On account of this open-source application, colleagues can build out user streams without graphic design abilities. It likewise includes a local area where you can workshop arrangements with different users. Notwithstanding, this platform doesn’t yet have a total catalog of resources like Figma or different arrangements on this rundown.
This is a magnificent choice assuming you’re hoping to build user stream models for nothing. There are additionally no Adobe Photoshop abilities fundamental.
Sketch

Sketch is another platform that permits cooperative design by giving you the tools important to smooth out the interaction. The platform assists users with making playable models that make developer handoff consistent. Sketch offers different user interface design tools, makes prototyping straightforward, and empowers constant coordinated effort with partners.
Sketch likewise flaunts occasions and meetups, so there’s a local area and potential chances to gain from different users. There are additionally a lot of resources accessible on the site that you can investigate. Plus, Sketch checks a few boxes Figma doesn’t it permits user command over who sees work, an open record design, completely disconnected work process, a local Macintosh application, no report size limit, and then some. It’s likewise viewed as a simple platform to learn.
Sketch offers more than 700 extensions. These modules upgrade usefulness and permit you to make more available designs, enliven cooperations, and then some.
Penpot

Penpot is a well known choice as it is a free, Open Source platform. It’s effective for cross-space groups and is autonomous of working frameworks. Thusly, it works with open web guidelines. It permits different users to team up at the same time, highlights Cloud Sync, and is continually advancing.
Since Penpot utilizes SVG, the documents are viable with most vectorial tools. This platform is clear and has a hearty local area that can add to its development. Plus, there are numerous resources you can scrutinize on the website to get to realize the instrument better. Also, did we make reference to the library of templates you can use to get everything rolling?
Everything necessary is sharing a connection to your design documents or models to get important input on your task with setting.
Affinity Designer

With the assistance of Affinity Design, you can smooth out mockup design, logos, brand assets, and UI design. Plus, the platform is known for its uncommon representation capacities. It helps make the design-to-developer handoff consistent and highlights vector and raster design tools. This platform is additionally amazing for novices.
In addition to utilizing this vector design apparatus for UI, you can likewise involve it for UX and responsive web design. In any case, it comes up short on cooperative tools that are a sign of Figma. There is, be that as it may, a feeling of local area as you can connect on the discussion, and different resources are accessible on the website.
Affinity Designer is accessible in nine dialects, so it’s a superb choice in the event that you have colleagues circulated across the globe you’re working together with. What’s more, in the event that you choose to introduce it, you’ll pay a level one-time expense no month to month membership vital.
UXPin

UXPin shares that it assists groups with working all the more proficiently by eliminating correspondence blocks and diminishing the silo impact. UI designers and developers have the valuable chance to make steady interfaces with similar building blocks, plus the platform offers the capacity to make models that closely resemble an end result.
UXPin highlights reconciliations with NPM package, Git repo, and Storybrook. You can likewise utilize code parts from your application, website, or design framework straightforwardly in the platform. Designers can work with a similar UI code parts that developers will build the item with, and no coding abilities are required.
This platform likewise offers a large group of resources so you can study how to utilize it to its maximum capacity. Users additionally report that it’s straightforward. Plus, UXPin has a discussion where you can impart discoveries and inquiries to the local area.
You can test your models in UXPin for availability and consistence with WCAG principles because of built-in elements, for example, Color Blindness Simulator and Contrast Checker.
Proto.io

Rejuvenating your vision is conceivable with Proto.io. It’s great for UX designers, item supervisors, advertisers, and then some. Since the item is altogether web-based, there’s no coding information required. Thus, dominating the intuitive builder is easy. The software likewise offers a monstrous library of resources, including video instructional exercises, guides, webinars, documentation, and test projects. In any case, it doesn’t have a forum local area like numerous other Figma alternatives recorded.
Proto.io highlights north of 1000 templates that are adaptable and prepared to use for web and mobile, plus you can look through more than 6000 digital assets to rejuvenate your idea.
Final Thoughts
Despite why you’re thinking about Figma alternatives, assuming you attempt these platforms, you might find that you lean toward their usefulness considerably more than the first. Begin investigating different choices today to discover how a portion of these Figma alternatives can squeeze into your tech stack.
